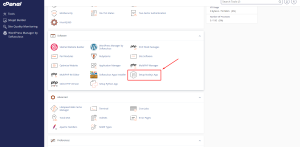
1. Login to your cPanel and click on Setup Node.js App under the Software section.

Node.js Setup 1
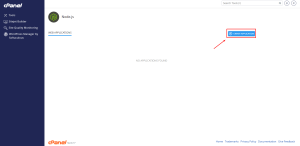
2. Click on the CREATE APPLICATION button.

Node.js Setup 2
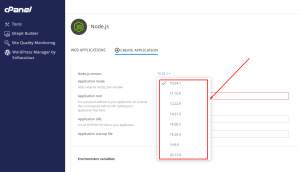
3. Fill in the requirements for your application.
- Select the Node.js Version of your application.
-

Node.js Setup 3
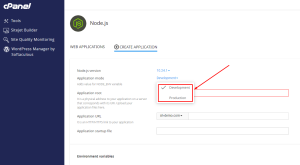
- Select the Application mode, that is if the application is in Development or Production mode.
-

Node.js Setup 4
- Type the Application root directory. This is the folder/directory your application is uploaded to in your File Manager (Example: node-app folder/directory)
-

Node.js Setup 5
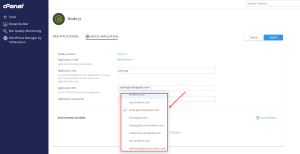
- Select the Application URL. It is the domain or subdomain link to your application (Example: node-app.shostguide.com).
-

Node.js Setup 6
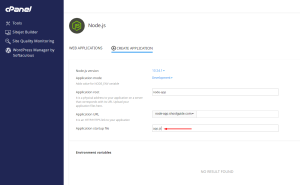
- Type in the Application startup file name. It is the default file for the launch of your application (Example: app.js or index.js).
-

Node.js Setup 7
4. Click on the Create button. This will start the application.
Note: It creates a default file (that is app.js or index.js) in your folder directory to show the setup worked.

Node.js Setup 8

Node.js Setup 9
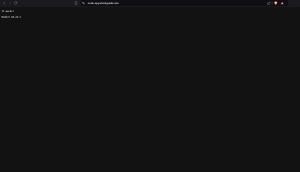
6. Open a New Tab on your browser and type the URL for the application (Example: node-app.shostguide.com) . It shall display;
It works! NodeJS 10.24.1

Node.js Setup
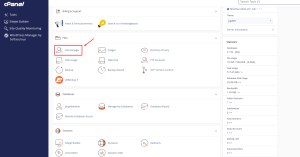
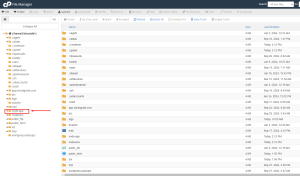
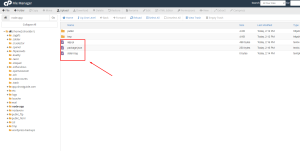
5. Go back to your cPanel Dashboard and click on File Manager.

Node.js Setup 10
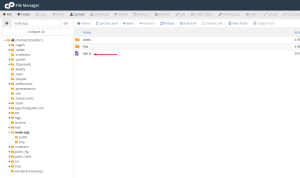
6. Select and open the root directory of your Node directory.

Node.js Setup 11
7. Delete the app.js file.

Node.js Setup 12
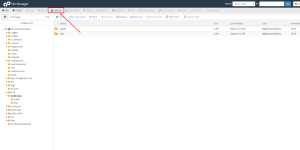
8. Click on the Upload button and upload your application files on the Upload page.

Node.js Setup 13
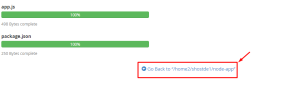
9. Click Go back to directory. Your files are successfully uploaded.

Node.js Setup 15

Node.js Setup 16
10. Go back the cPanel and click on Setup Node.js App.
11. Find your running Node Application and Restart the application.
Note: This is important as every update that is done will not be shown until the application has been restarted.

Node.js Setup 17
12. Done.

Node.js Setup 18
